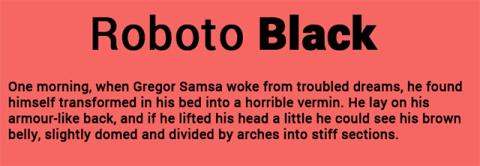
La police Roboto est une police de style sans empattement créée par Google. Cette police est apparue depuis les premiers jours du lancement d'Android 4.0 (Ice Cream Sandwich) avec l'avantage de l'élégance et d'une bonne visibilité sur les écrans haute résolution comme les téléphones Android .
Roboto propose une gamme complète de polices de caractères (y compris régulière, gras, italique, italique et gras) et est utilisé principalement sur les applications système et toutes les applications Google .
Il y a une bonne nouvelle pour ces amateurs de polices : les développeurs de Google ont publié la police Roboto gratuitement et vous pouvez l'utiliser sans restrictions (sous la licence logicielle Apache). Vous pouvez désormais l'utiliser sur Windows , MAC , Linux ou même sur votre site Web .
Vous trouverez ci-dessous comment installer Google Roboto Font sur toutes les plates-formes de système d'exploitation ci-dessus.

Téléchargez Google Roboto
Quel que soit le système d'exploitation que vous utilisez, la première et la plus importante chose est de télécharger le jeu de polices Google Roboto sur votre appareil.
Visitez le site de polices Roboto et téléchargez la police (fichier compressé). Vous devez cliquer sur « Sélectionner cette police », puis en bas de l'écran, cliquer sur l'onglet sombre qui dit « 1 famille sélectionnée ».
Dans l'onglet nouvellement ouvert, cliquez sur l'icône « télécharger » pour télécharger la police Roboto. Le jeu de polices sera ensuite téléchargé sous forme de fichier zip.
Extrayez le fichier zip que vous venez de télécharger dans un dossier arbitraire. Ouvrez ce dossier et vous verrez toutes les polices Roboto qu'il contient.
Installer la police Roboto sur Windows 10
Ouvrez le dossier de polices Roboto. Sélectionnez toutes les polices, puis faites un clic droit et sélectionnez « Installer ».
À ce stade, la police sera automatiquement installée sur votre système après quelques minutes. Vous pouvez désormais utiliser la police Roboto sur les applications de votre appareil.
Installer la police Roboto sur Linux
Ouvrez votre dossier personnel, puis activez les fichiers/dossiers cachés. Recherchez le dossier « .fonts ». S'il n'y en a pas, créez un nouveau dossier avec l'extension « .fonts ». Ensuite, déplacez le dossier contenant la police Roboto dans le dossier « .fonts » que vous venez de créer.
Ensuite, redémarrez LibreOffice, GIMP, Photoshop ou toute autre application que vous utilisez. Vous verrez la police Roboto apparaître pour la sélection.
Installer la police Roboto sur MAC
Pour MAC, la méthode est similaire à celle sous Windows. Tout d’abord, extrayez la police, double-cliquez pour l’installer et Roboto apparaîtra dans Font Book. ton. De plus, vous pouvez également les glisser et les déposer dans votre livre de polices.
Installer Roboto Font pour le site Web
Si vous souhaitez utiliser la police Roboto sur votre site Web, vous pouvez utiliser la syntaxe CSS3 « @font-face » . C'est la méthode pour intégrer des polices externes dans le site Web.
Accédez à la page des polices FontSquirrel Roboto , cliquez sur « Webfont Kit » , puis sélectionnez les formats de police que vous aimez et cliquez sur « Télécharger @Font-Face Kit ».
Décompressez le fichier téléchargé dans le dossier des polices de votre site Web. Ouvrez ensuite la feuille de style sur votre site Web et ajoutez le code suivant :
@font-face { font-family : 'Robot'; src : url('Roboto-Regular-webfont.eot'); src : url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Regular-webfont.woff') format('woff'), url('Roboto- Regular-webfont.ttf') format('truetype'), url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg'); poids de la police : normal ; style de police : normal ; } @font-face { font-family : 'Robot'; src: url('Roboto-Italic-webfont.eot'); src : url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Italic-webfont.woff') format('woff'), url('Roboto- Italic-webfont.ttf') format('truetype'), url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg'); poids de la police : normal ; style de police : italique ; } @font-face { font-family : 'Robot'; src : url('Roboto-Bold-webfont.eot'); src : url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Bold-webfont.woff') format('woff'), url('Roboto- Bold-webfont.ttf') format('truetype'), url('Roboto-Bold-webfont.svg#RobotoBold') format('svg'); poids de la police : gras ; style de police : normal ; } @font-face { font-family : 'Robot'; src : url('Roboto-BoldItalic-webfont.eot'); src : url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-BoldItalic-webfont.woff') format('woff'), url('Roboto- BoldItalic-webfont.ttf') format('truetype'), url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg'); poids de la police : gras ; style de police : italique ; } @font-face { font-family : 'Robot'; src : url('Roboto-Thin-webfont.eot'); src : url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Thin-webfont.woff') format('woff'), url('Roboto- Thin-webfont.ttf') format('truetype'), url('Roboto-Thin-webfont.svg#RobotoThin') format('svg'); poids de la police : 200 ; style de police : normal ; } @font-face { font-family : 'Robot'; src : url('Roboto-ThinItalic-webfont.eot'); src : url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-ThinItalic-webfont.woff') format('woff'), url('Roboto- ThinItalic-webfont.ttf') format('truetype'), url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (sous la licence du logiciel Apache). poids de la police : 200 ; style de police : italique ; } @font-face { famille de polices: 'Robot'; src : url('Roboto-Light-webfont.eot'); src : url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Light-webfont.woff') format('woff'), url('Roboto- Light-webfont.ttf') format('truetype'), url('Roboto-Light-webfont.svg#RobotoLight') format('svg'); poids de la police : 100 ; style de police : normal ; } @font-face { font-family : 'Robot'; src : url('Roboto-LightItalic-webfont.eot'); src : url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-LightItalic-webfont.woff') format('woff'), url('Roboto- LightItalic-webfont.ttf') format('truetype'), url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg'); poids de la police : 100 ; style de police : italique ; } @font-face { font-family : 'Robot'; src : url('Roboto-Medium-webfont.eot'); src : url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Medium-webfont.woff') format('woff'), url('Roboto- Medium-webfont.ttf') format('truetype'), url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg'); poids de la police : 300 ; style de police : normal ; } @font-face { font-family : 'Robot'; src: url('Roboto-MediumItalic-webfont.eot'); src : url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-MediumItalic-webfont.woff') format('woff'), url('Roboto- MediumItalic-webfont.ttf') format('truetype'), url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg'); poids de la police : 300 ; style de police : italique ;
Assurez-vous de remplacer "src" par le chemin du dossier de polices.
Ensuite, vous utilisez la syntaxe suivante pour afficher la police Roboto sur votre site Web :
famille de polices : "Robot" ;
J'espère que vous pourrez installer les polices que vous aimez.
En savoir plus :