Comment lancer des applications instantanément avec Wox sous Windows

Découvrez comment utiliser Wox pour lancer vos applications, exécuter des commandes et plus encore, instantanément.

La console est un outil intégré au navigateur qui enregistre les erreurs qui se produisent sur les sites Web. S'il y a des erreurs - telles que des liens rompus, des fonctions JavaScript incomplètes ou des propriétés CSS inconnues - le navigateur affichera des messages d'erreur dans la console.
Vous pouvez également interagir avec la console via le shell et l'API de la console, ce qui est utile pour tester certaines fonctions et données de sortie. Ici, l'article vous montrera une astuce utile pour utiliser l'API de la console.
Accéder à la console sur le navigateur
Dans Chrome, vous pouvez sélectionner Affichage > Développeur > Console JavaScript pour afficher la console. De plus, vous pouvez également utiliser le raccourci clavier : Cmd+ Option+ Jsous OS X et Ctrl+ Shift+ Jsous Windows.
Vous trouverez ci-dessous une console Chrome sans erreur.

À partir de là, vous pouvez commencer à utiliser les commandes fournies dans l'API de la console.
Interagir avec la console
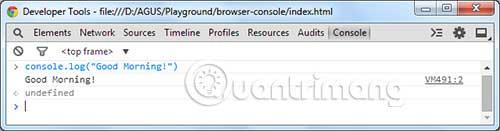
Vous pouvez interagir avec la console de votre navigateur via la console elle-même et en ajoutant JavaScript. Par exemple, nous demandons ici à la console d'afficher le résultat « Bonjour ! » en tapant la commande console.log() directement dans la console :

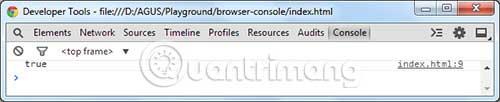
Comme mentionné, vous pouvez également appliquer console.log(). Console.log() peut être utilisé pour tester une instruction conditionnelle JavaScript. Vous pouvez voir plus clairement quand le résultat renvoie vrai ou faux (vrai ou faux) à l'aide de console.log().
Voici un exemple:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
}Le code ci-dessus renverra true, car une variable contient le chiffre 1 . Dans la console, vous verrez le navigateur afficher le texte avec le contenu « vrai ».

Données de sortie sous forme de tableau
Parfois, vous devrez traiter un tableau de données ou une liste d'objets, comme indiqué ci-dessous :
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
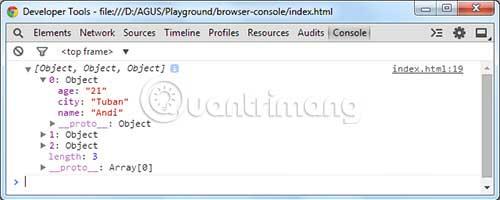
console.table(data);Ces données seront difficiles à lire lorsque nous utiliserons la méthode console.log(). La méthode console.log() affichera le tableau dans une arborescence pliable, comme indiqué ci-dessous.

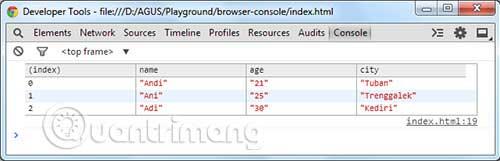
Lorsque vous devez gérer un tel tableau, utiliser console.table() est un meilleur moyen de générer des données. Cette méthode affiche les données sous forme de tableau. En prenant les mêmes données que ci-dessus, le résultat apparaîtra comme suit :

La console du navigateur aide les développeurs Web à gérer les erreurs sur les sites Web. Les utilisateurs peuvent également l'utiliser pour examiner la sortie des données, comme avec la méthode console.log(). Lorsque vous disposez d'un tableau de données, la commande console.table() est plus utile, car elle affiche le tableau dans un format de tableau facile à lire. Veuillez noter que console.table() n'est applicable que dans les navigateurs basés sur Webkit tels que Chrome, Safari et la dernière version d'Opera.
J'espère que vous réussirez.
Découvrez comment utiliser Wox pour lancer vos applications, exécuter des commandes et plus encore, instantanément.
Découvrez comment créer un cercle jaune autour du pointeur de la souris pour le mettre en surbrillance sur Windows 10. Suivez ces étapes faciles pour améliorer votre expérience utilisateur.
Découvrez pourquoi l
Sous Windows 11, configurez facilement des raccourcis pour accéder rapidement à des dossiers spéciaux dans votre menu Démarrer.
Découvrez comment résoudre l
Découvrez comment utiliser un disque dur externe avec un Chromebook pour transférer et stocker vos fichiers en toute sécurité. Suivez nos étapes pour un usage optimal.
Dans ce guide, vous apprendrez les étapes pour toujours utiliser une adresse MAC aléatoire pour votre adaptateur WiFi sous Windows 10. Optimisez votre sécurité en ligne!
Découvrez comment désinstaller Internet Explorer 11 sur Windows 10 pour optimiser l'espace de votre disque dur.
Découvrez comment utiliser Smart Defrag, un logiciel de défragmentation de disque dur gratuit et efficace, pour améliorer les performances de votre ordinateur.
Le moyen le plus simple de déverrouiller du contenu et de protéger tous les appareils avec un VPN crypté est de partager la connexion VPN via un point d








